
Draw Underline Link Hover Effect CSS Coding Artist
Simple CSS sliding underline menu (left to right) HTML xxxxxxxxxx 10
7 8 9 10
CSS Menu Hover with Underline Animation CSS Menu Hover Effect YouTube
The text-decoration property is the most straightforward way to underline text. The main issue with text-decoration, however, is its lack of customizability. We'll see more customized examples further in this article. For now, let's see how we can use text-decoration for a simple CSS underline.

Tailwind Css Animation Tailwind Css Animated Underline Hover Effect
Here's the catch: If you're not clearing descenders, Safari puts the line on top of the text. 🙃. Firefox: Safari: text-decoration-skip. text-decoration-skip toggles skipping descenders in underlined text. This property is non-standard and works only in Safari right now, so you need the -webkit- prefix to use it.

Simple CSS Underline Menu Codepad
The text-underline-position CSS property specifies the position of the underline which is set using the text-decoration property's underline value. Try it Syntax css

Menu Hover Underline Effect CSS YouTube
Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project. 1. Mega Dropdown. A responsive and easy to customise mega-dropdown component. Links: Tutorial, Demo. 2.

Top 162 + Css animation underline
Posted on Dec 30, 2020 CSS Underline: 10+ Examples # css # html # beginners To design links or create animations of menu buttons, you might need to use underlines. From this article, you'll learn about several methods of creating a CSS underline: using text-decoration, border-bottom, background-image, box-shadow properties, or even SVG.

Top 162 + Css animation underline
Fully customizable underline ie: color, size, spacing.. Created an animated underline when you hover over a link. Fully customizable underline ie: color, size, spacing.. Pen Settings.. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in.

Menu Design 01 Underline Stroke Effect CSS Creative Menu Hover
November 23, 2019 40041 2 Facebook Twitter Pinterest WhatsApp How we can create an underline effect on hover for menu items? Solution: See this CSS Menu Hover Underline Effect, Simple a Line in Bottom Of Text. Previously I have shared a link hover effect, it also like that but it is a little different and the effect on menu items.

Top 162 + Css animation underline
1 I am attempting to get the current selected menu within a navbar to be underlined however it isn't working. My code: .navbar-nav .nav-item:focus .nav-link { text-decoration: underline; background-color: yellow; }

Navbar Menu Hover Effect Using CSS Navbar Hover Underline Animation
1 XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX Simple CSS Underline Menu | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other web developers.

Menu Underline Animated Amarnath Jaganathan
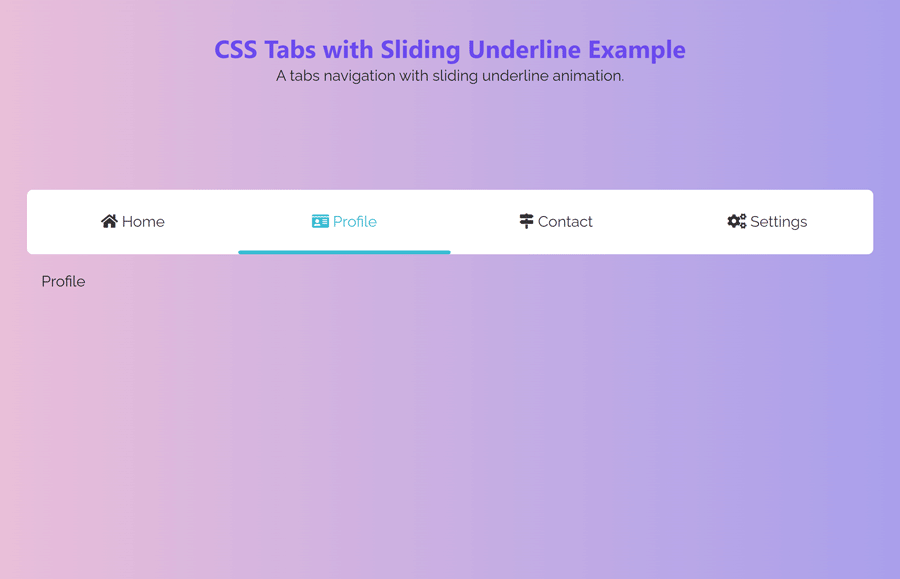
Simple CSS Sliding Underline Menu 9
CSS CSS x 1 * { 2 box-sizing: border-box; 3 } 4 5 body { 6
Hover Underline Effect Css / CSS Menu Hover Underline Effect Css
1. Alternating Underline 2. Spanning Multiple Lines 3. Sliding Underline 4. Better Text Underline 5. Animation Styles 6. More Animation Styles 7. Just Dropping In 8. Expanding Animation 9. Custom CSS Underlines 10.

.nounderline Tailwind CSS class
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

CSS Menu Hover Underline Effect Line in Bottom Of Text
Underline Menu Items on Hover HTML xxxxxxxxxx 11 1
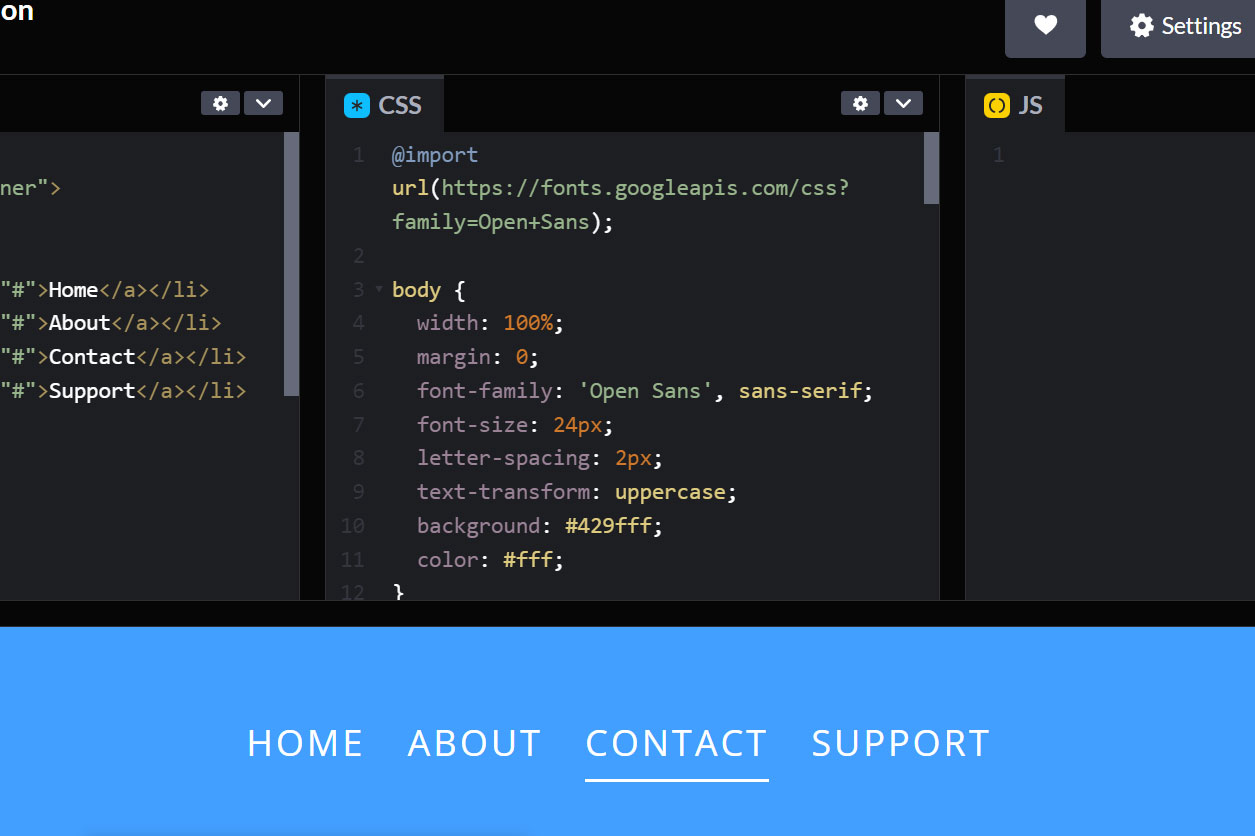
8 9 10 11 CSS CSS xxxxxxxxxx 30 1 li { 2 list-style-type: none; 3 display: inline-block; 4
JavaScript Menu Header Underline Hover Effect CSS CodeLab
Learn how to create bottom bordered (underline) navigation links with CSS. Bottom Border Nav Links Home News Contact Try it Yourself » Create A Navigation Menu Step 1) Add HTML: Example
Step 2) Add CSS: Example
Simple CSS Sliding Underline Menu Css, Simple, Coding
In order to disable the line from a particular menu item you need to give the corresponding menu item a css class first… for example "no-underline". You can add the class in the menu settings under design > menus. Then you adjust the first line of the code snippet like this: #top-menu li.current-menu-item:not(.no-underline)>a:before